2024.08.05 Mon
【簡単】サイト表示速度を劇的に改善する具体的な手順と優先順位
- サイト表示速度が遅い
- 改善方法がわからない
といったお悩みはありませんか?
サイト表示速度は、ユーザー体験やSEOに大きな影響を与えます。表示速度を改善することで、検索順位が向上し、ユーザーの満足度が高まります。
この記事では、サイト表示速度を改善したい方に向けて、重要性や測定ツールの使い方、具体的な改善手順について詳しく解説します。
最後までお読みいただき、効果的な改善方法を学びましょう。
サイト表示速度の重要性

サイト表示速度は、ウェブサイトの成功において極めて重要な要素です。
遅延は、ユーザー体験を損ない、SEO評価に悪影響を及ぼすことがあります。
具体的には、サイト表示速度は検索エンジンのランキング要因の一つとして認識されており、表示速度が速いサイトは検索順位が向上しやすいです。
また、ページの読み込みが遅いと、ユーザーがサイトから離脱する確率が高まり、コンバージョン率の低下にもつながります。
ここでは、以下について詳しく見ていきます。
- サイト表示速度がSEO
- ユーザー体験
- コンバージョン率に与える影響
サイト表示速度がSEOに与える影響
サイト表示速度がSEOに与える影響は大きいです。
SEOに与える影響を以下にまとめました。
- 高速なサイトは検索エンジンで優先表示される
- 表示速度が遅いとクロール頻度が低下する
- 新しいコンテンツのインデックスが遅れる可能性がある
検索エンジンはユーザー体験を重視しており、表示速度が速いサイトを優先的に表示します。
例えば、Googleはページの読み込み速度をランキング要因として明示しています。
参考:google検索セントラル|ページの読み込み速度をモバイル検索のランキング要素に使用します
表示速度が遅いと、クロール頻度が低下し、新しいコンテンツがインデックスされにくくなる可能性もあります。
そのため、SEO対策としてサイト表示速度の改善は欠かせません。
サイト表示速度がユーザー体験に与える影響
サイト表示速度がユーザー体験に与える影響は非常に大きいです。
ユーザー体験に与える影響を以下にまとめました。
- 高速な表示速度はユーザーのストレスを軽減
- 遅い表示速度は離脱率を上昇させる
- 再訪率の低下につながる
表示速度が速いと、ユーザーはストレスなくサイトを閲覧でき、満足度が向上します。一方、遅延が発生すると、ユーザーはページの読み込みを待つ間にストレスを感じ、サイトを離脱する可能性が高まります。
実際、多くの調査で表示速度の遅れがユーザー離脱率の増加につながることが示されています。
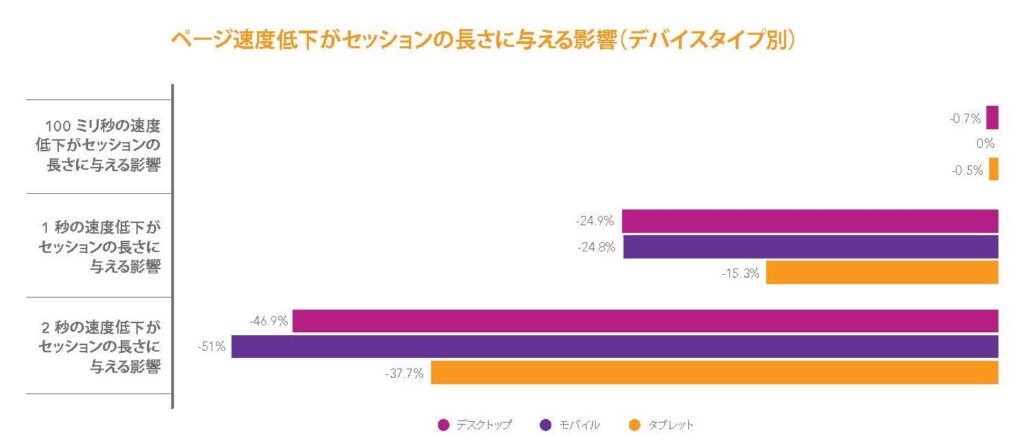
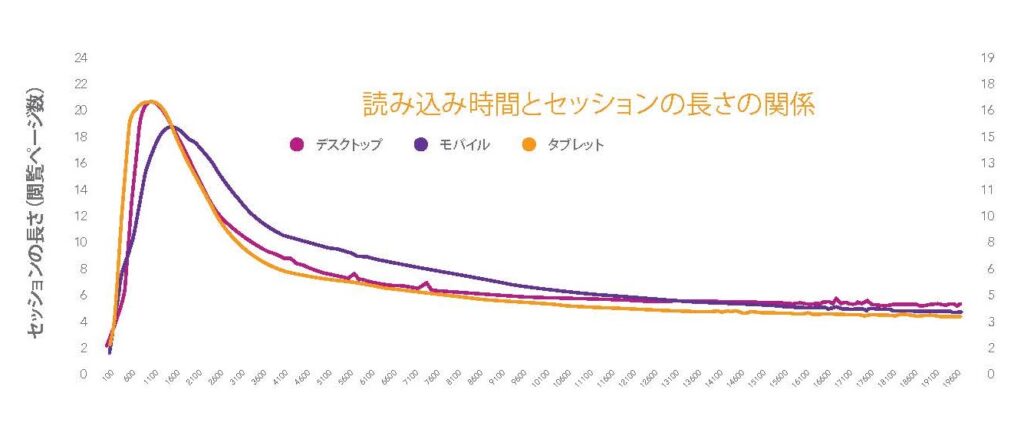
以下のグラフは、ページ速度がセッション数に与えた影響を数値化したものです。


明らかにページ速度が低下した場合にセッション数を下げているのがわかります。
快適なユーザー体験を提供するためには、サイト表示速度の改善が不可欠です。
コンバージョン率への影響
サイト表示速度はコンバージョン率にも直接影響を与えます。
コンバージョン率への影響を以下にまとめました。
- 表示速度が遅いと購入や問い合わせの完了前に離脱する可能性が高い
- 表示速度が1秒遅れるごとにコンバージョン率が低下するデータがある
ページの読み込みが遅いと、ユーザーは購入や問い合わせを完了する前に離脱してしまう可能性が高まります。
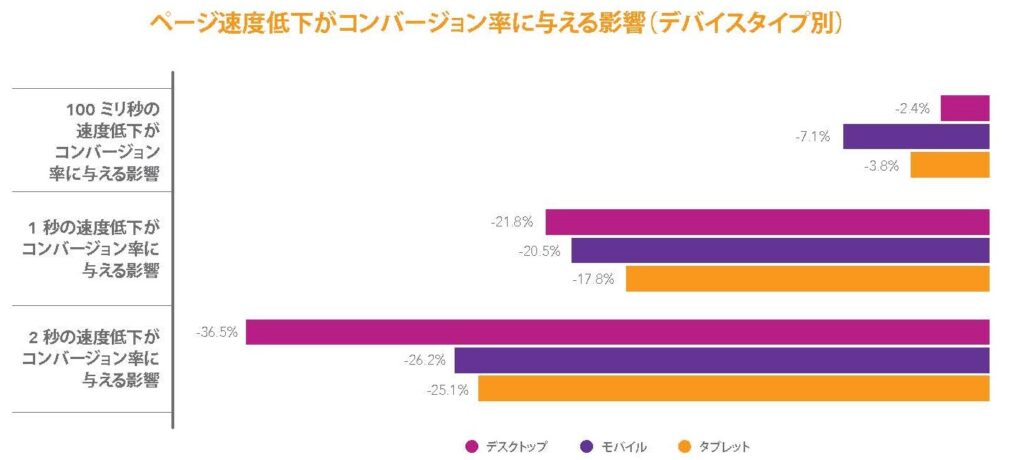
実際に、多くの調査で表示速度の遅延がコンバージョン率の低下につながることが示されています。
例えば、表示速度が1秒遅れるごとにコンバージョン率が-21.8%低下するというデータもあります。つまり、5人に1人のコンバージョンを逃すことになります。

したがって、コンバージョン率を向上させるためにも、サイト表示速度の改善は重要です。
サイト表示速度を測定するためのツール

サイト表示速度を測定するためには、さまざまなツールがあります。
先にツールを紹介します。
- Google PageSpeed Insights
- Lighthouse
- Chromeのデベロッパーツール
- Test My Site
これらのツールを使用することで、簡単にサイトの表示速度を測定し、改善点を見つけることができます。
それぞれの使い方を詳しく見ていきましょう。
Google PageSpeed Insightsの使い方
Google PageSpeed Insightsは、Googleが提供する無料のツールで、サイトの表示速度を簡単に測定できます。
具体的な使用方法について説明します。
URLの入力と分析の開始
- Google PageSpeed Insightsにアクセスします。
- 分析したいウェブサイトのURLを入力します。
- 「分析」をクリックします。
これにより、Googleがサイトの表示速度を解析し、結果を表示します。
スコアの確認方法
分析結果には、デスクトップとモバイルのスコアが表示されます。
スコアは0から100までの範囲で評価され、数値が高いほどパフォーマンスが良好です。
スコアの評価基準
| スコア範囲 | 評価 |
|---|---|
| 90-100 | 優れている |
| 50-89 | 改善が必要 |
| 0-49 | 不十分 |
Google PageSpeed Insightsの使い方をより詳しく後述しています。
改善提案の確認と対応
分析結果には、具体的な改善提案も含まれています。
これらの提案に従って、以下の項目を確認し、対応することでサイト表示速度を向上させることができます。
- 画像の最適化
- JavaScriptの削減
- ブラウザキャッシュの活用
詳しくは、サイト表示する速度を改善する具体的方法で後述しています。
Lighthouseの使い方
Lighthouseは、Googleが提供するオープンソースのツールです。
ウェブページのパフォーマンス、アクセスビリティ、SEO、プログレッシブウェブアプリ(PWA)などを評価します。
Google Chromeのデベロッパーツールに組み込まれており、ページのパフォーマンスを詳しく診断できます。
Lighthouseは、ページの問題点を指摘し、改善策を提案することで、サイトの全体的な品質を向上させることができます。
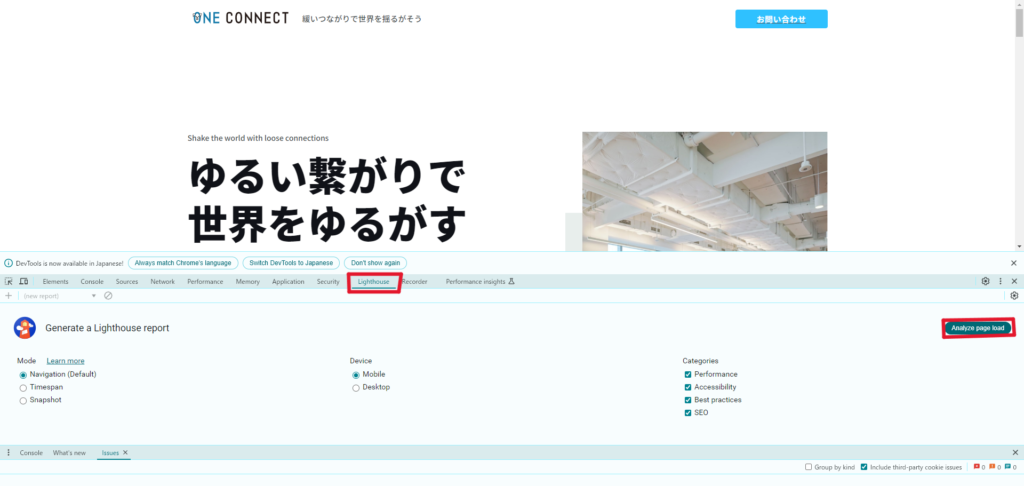
使用手順は以下の通りです。
- Google Chromeを開きます。
- 対象のウェブページにアクセスします。
- 開発者ツール(F12キー)を開きます。
- 「Lighthouse」タブを選択し、「Generate report」をクリックします。

これにより、Lighthouseがページを解析し、詳細なレポートを生成します。
Chromeのデベロッパーツールの使い方
Chromeのデベロッパーツールは、ウェブ開発者がサイトのパフォーマンスを解析し、問題を特定するための強力なツールです。
このツールは、ブラウザ内で直接利用でき、ネットワークのパフォーマンスやメモリ使用量、DOMの解析などを行います。デベロッパーツールを使ってリソースの読み込み時間やレンダリング時間を確認することで、表示速度の改善に必要な具体的なデータを取得できます。
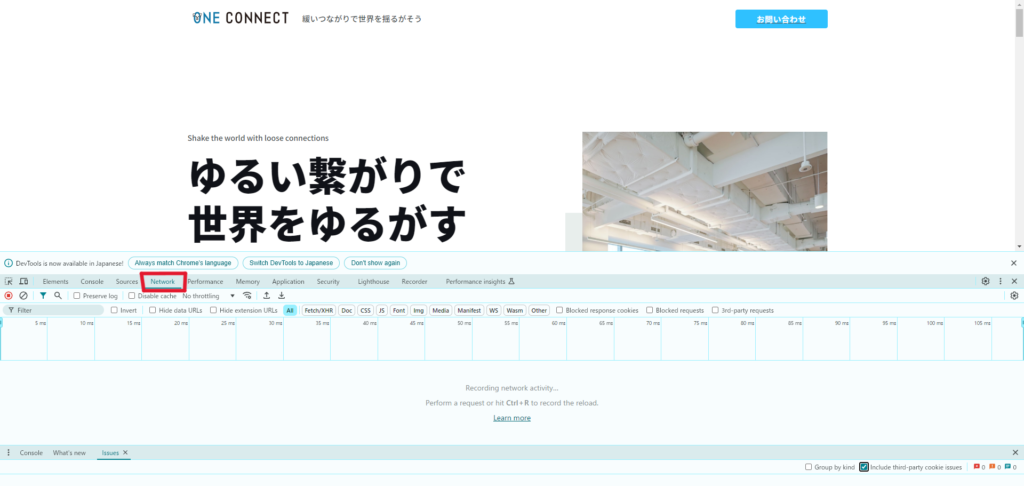
使用手順は以下の通りです。
- Google Chromeを開きます。
- 対象のウェブページにアクセスします。
- 開発者ツール(F12キー)を開きます。
- 「Network」タブを選択します。
- ページを再読み込みし、読み込み時間やリソースのロード状況を確認します。

これにより、どのリソースが表示速度に影響を与えているかを特定し、改善の手がかりを得ることができます。
サイト表示速度を改善する具体的な方法

サイト表示速度を改善するためには、いくつかの具体的な方法があります。
ここでは、主要な改善方法として以下について詳しく解説します。
- 画像の最適化
- ソースコードの軽量化
- サーバーの最適化
画像の最適化
画像の最適化は、サイト表示速度を向上させるための重要なステップです。
適切に最適化された画像は、ページの読み込み時間を大幅に短縮することができます。
画像の最適化は以下の2通りがあります。
- 遅延読み込みの設定
- WebP形式への変換
遅延読み込みの設定
遅延読み込み(Lazy Loading)は、ページ全体が読み込まれる前に、ユーザーが視認する必要のない画像を後から読み込む技術です。
これにより、初期の読み込み時間を短縮し、ユーザーがページにアクセスする際の体験を向上させます。
遅延読み込みの設定方法は以下の通りです。
- HTMLタグに「loading=lazy」を追加する
- JavaScriptライブラリを使用する(例:LazyLoad)
WebP形式への変換
WebP形式は、Googleが開発した画像フォーマットで、JPEGやPNGよりも高い圧縮率を持ちます。
これにより、画像ファイルのサイズを大幅に削減し、ページの読み込み速度を向上させます。
WebP形式への変換方法は以下の通りです。
- オンラインツールを使用する(例:Squoosh)
- 画像編集ソフトウェアを使用する(例:Adobe Photoshop)
ちなみに、本記事のライターである私は、「サルワカ道具箱」を使用しています。
ソースコードの軽量化
ソースコードの軽量化は、JavaScriptとCSSを最適化することで、ページの読み込み速度を改善します。
これには、不要なコードの削除やファイルの圧縮が含まれます。
具体的には以下の2通りがあります。
- JavaScriptの最適化
- CSSの圧縮と最適化
JavaScriptの最適化
JavaScriptの最適化は、サイトのパフォーマンスを向上させるために重要です。
不要なJavaScriptファイルを削除し、必要なファイルのみを読み込むようにします。
JavaScriptの最適化方法は以下の通りです。
- 使用していないスクリプトを削除する
- 非同期読み込み(async)や遅延読み込み(defer)を設定する
CSSの圧縮と最適化
CSSファイルの圧縮と最適化は、ファイルサイズを減少させ、ページのレンダリング時間を短縮します。
不要なスタイルを削除し、ファイルを圧縮することで効果を発揮します。
CSSの圧縮方法は以下の通りです。
- オンラインツールを使用する(例:CSS Minifier)
- CSSプリプロセッサ(例:Sass)を使用してコードを最適化する
サーバーの最適化
サーバーの最適化は、サイト全体のパフォーマンスを向上させるために必要です。
ここでは、サーバー応答時間の短縮とキャッシュの活用について説明します。
サーバー応答時間の短縮
サーバー応答時間の短縮は、ユーザーがページにアクセスする際の待ち時間を減少させます。
サーバーのパフォーマンスを向上させるためには、以下の方法があります。
- 高性能なホスティングサービスを選択する
- サーバーのリソースを最適化する
- 不要なプラグインやアプリケーションを削除する
キャッシュの活用
キャッシュを設定することで、ユーザーのブラウザが再度ページを訪れる際に既にダウンロードされたリソースを使用することができます。
これにより、ページの読み込み時間を短縮することが可能です。
キャッシュの設定方法は以下の通りです。
- ブラウザキャッシュを有効にする
- コンテンツデリバリーネットワーク(CDN)を使用する
これらの具体的な方法を実践することで、サイト表示速度を大幅に改善することができます。
Google PageSpeed Insightsの詳細な使い方

Google PageSpeed Insightsは、ウェブサイトのパフォーマンスを測定し、改善のための具体的なアドバイスを提供するツールです。
このツールを利用することで、ウェブページの読み込み速度を確認し、SEOやユーザー体験を向上させるための重要な指針を得ることができます。
以下では、スコアの見方と評価基準について詳しく説明します。
≫Google PageSpeed Insightsはコチラ
スコアの見方と評価基準
PageSpeed Insightsは、ウェブページのパフォーマンスを数値化し、0から100までのスコアで評価します。
スコアが高いほど、ページのパフォーマンスが良好です。各評価項目について詳しく見ていきましょう。
以下の主要な指標を理解することで、サイトの改善点を具体的に把握できます。
Largest Contentful Paint(LCP)
Largest Contentful Paint(LCP)は、ページのメインコンテンツが表示されるまでの時間を測定します。
理想的なLCPは2.5秒以内です。
LCPの改善は、画像の最適化やサーバーの応答時間の短縮によって達成できます。
| スコア範囲 | 評価 |
|---|---|
| 0~2.5秒 | 良好 |
| 2.6~4.0秒 | 改善が必要 |
| 4.1秒以上 | 不十分 |
First Input Delay(FID)
First Input Delay(FID)は、ユーザーが初めてページ上でインタラクションを行った際の反応速度を測定します。
(インタラクションとは、ユーザーがウェブページ上で行うクリックやタップなどの操作を指します。)
理想的なFIDは100ミリ秒以内です。
FIDを改善するためには、JavaScriptの最適化が有効です。
| スコア範囲 | 評価 |
|---|---|
| 0~100ミリ秒 | 良好 |
| 101~300ミリ秒 | 改善が必要 |
| 301ミリ秒以上 | 不十分 |
Cumulative Layout Shift(CLS)
Cumulative Layout Shift(CLS)は、ページの視覚的な安定性を測定します。
CLSは、ページの読み込み中に発生する予期しないレイアウトのずれを示す指標で、理想的な値は0.1未満です。
CLSを改善するには、サイズ指定の画像や広告の使用、フォントの最適化が重要です。
| スコア範囲 | 評価 |
|---|---|
| 0~0.1 | 良好 |
| 0.1~0.25 | 改善が必要 |
| 0.25以上 | 不十分 |
パフォーマンスの問題の診断方法
PageSpeed Insightsは、パフォーマンスの問題を診断し、改善提案を提示します。
以下では、主要なパフォーマンス指標の理解と確認方法について説明します。
パフォーマンススコアの理解
パフォーマンススコアは、PageSpeed Insightsがウェブページの全体的なパフォーマンスを評価した結果を示します。
スコアは、各指標(LCP、FID、CLS)の結果をもとに計算され、サイトの改善の必要性を把握するための重要な指標です。
高スコアを目指すには、各指標の最適化を進めることが求められます。
Speed Indexの確認
Speed Indexは、ページの視覚的なコンテンツがどれだけ速く表示されるかを測定する指標です。
Speed Indexが低いほど、ユーザーにとってページの表示が速く、快適な体験を提供します。
Speed Indexを改善するには、レンダリングのブロッキングを最小限に抑え、リソースを効率的に読み込むことが重要です。
| スコア範囲 | 評価 |
|---|---|
| 0~3秒 | 良好 |
| 3.1~5秒 | 改善が必要 |
| 5.1秒以上 | 不十分 |
サイト表示速度改善の優先順位の決定方法

サイト表示速度を改善する際には、効果的に対策を進めるために優先順位を決めることが重要です。
以下では、最も影響の大きい問題から対策を行う方法と、効果的なツールの活用について説明します。
最も影響の大きい問題から対策する
サイト表示速度を改善する際には、まず最も影響の大きい問題から対策を行うことが重要です。
表示速度の低下に影響を与える要因を特定し、影響が大きい問題を優先的に解決しましょう。そうすることで、効果的かつ効率的に改善を図ることができます。
具体的に優先順位の決定方法は以下の3点に注目してください。
- 【データの分析】
- PageSpeed InsightsやLighthouseなどのツールで得られるデータを分析し、どの要因が最も大きくパフォーマンスに影響を与えているかを特定します。
- 【ユーザーへの影響】
- ユーザー体験を重視し、ユーザーの利便性に直接関係する問題(例:LCP、FID、CLS)を優先します。
- 【実装の容易さ】
- 問題の解決に必要なリソースや技術的な制約を考慮し、比較的簡単に改善できる問題から取り組みます。
例として、画像の最適化やJavaScriptの削減、キャッシュの設定などがあげられます。
これらの対策は比較的短時間で実施でき、サイト表示速度の向上に大きく寄与します。
効果的なツールの活用
サイト表示速度を改善するためには、適切なツールを活用することが不可欠です。
以下に、効果的なツールをいくつか紹介します。
| ツール名 | 特徴 |
|---|---|
| Google PageSpeed Insights | パフォーマンス評価と具体的な改善提案を提供 |
| Lighthouse | 詳細なパフォーマンスレポートを生成 |
| WebPageTest | 各要素の読み込み速度を詳細に分析 |
| GTmetrix | パフォーマンス測定と改善点の可視化 |
これらのツールを駆使して、効果的にサイト表示速度の改善を進めましょう。
まとめ;サイト表示速度の低下は重要度が高い問題
本記事では、サイト表示速度の重要性、測定ツールの使い方、具体的な改善方法、優先順位の決定方法について詳しく解説しました。
まず、サイト表示速度は検索エンジンの評価に直結し、ユーザーの離脱率やコンバージョン率にも大きな影響を与えます。そのため、表示速度の向上はサイト運営者にとって避けて通れない課題です。
最も影響の大きい問題から対策を行い、効果的なツールを活用することで、効率的にサイト表示速度を向上させることができます。
この記事を参考に、あなたのサイトの表示速度を改善し、ユーザーにとって快適なウェブ体験を提供しましょう。